Sun
12
Feb
2023
先のサイトを大改造した際に「極力プラグインを使わない方針で」としていましたので、永らく問い合わせフォームもどこかの方のコピペフォームで運用していました。ただ、最近になって知ったのですが(それ自体が管理者として本当に素人な感じで情けないのですが)、問い合わせフォーム自体をスパムの踏み台にされる恐れがあるということで、もちろん最低限のプロテクトは掛けていますが、やはり万全とは言えませんので、セキュリティ上の観点から有名なプラグインである”Contact Form 7″に今更ですがアップデートしてみました。
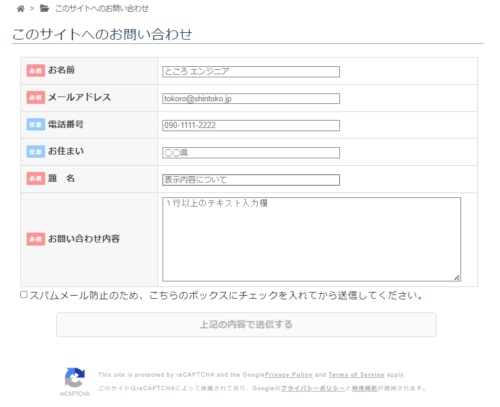
Contact Form 7のカスタマイズ
例によって導入後の設定やカスタマイズはなかなか難しいものがありそうでしたので、下記のサイトを参考にさせていただき、基本的な設定を行っています。
せっかくですので、見た目をちょっとカッコよくしてみたかったので、下記のサイトのコードを参考にと眺めてみました。
ついでに下記のサイトも参考にさせていただき、必要なカスタマイズをしていきます。遅延の問題もあるかも知れませんので、下記サイトのプラグイン使用ページだけの読み込みコードも使わせていただきました。結局、全体のフォームとcssもこちらのサイトのコードを使わさせてもらいました。ありがとうございます。
reCAPTCHAによるスパム対策
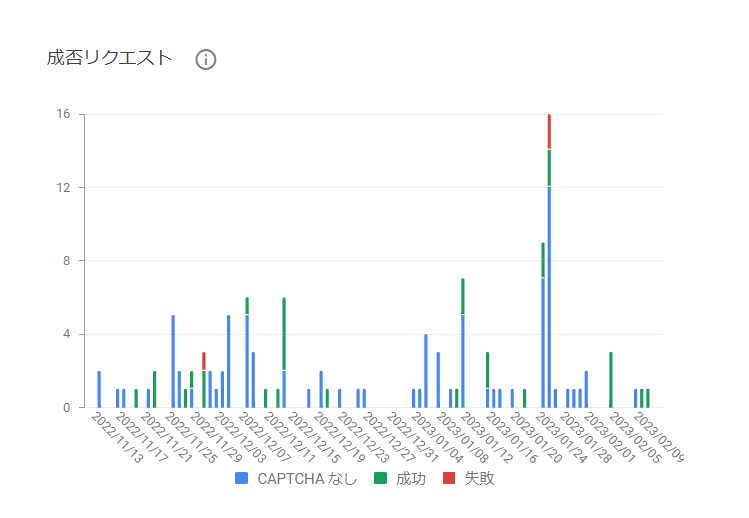
その後、肝心のセキュリティ対策であるGoogleのreCAPTCHAを設定に進んだのですが、ここで結構ハマったというか悩んでしましました。このreCAPTCHA設定なのですが、1年ほど前に「技術士のツボ」のダウウンロード用(ダウウンロードマネージャー用)にv2で運用していました。ログを始めてみましたが、結構きちんと稼働したいたようです。
今回も実はインターフェース上はv2のチェックボックス形式にしたかったのですが、導入したContact Form 7の最新版はv2に対応していないなど、色々と世の潮流に抗えないところがありましたので、v3のキーを新たに作成して問い合わせフォーム用に実装しています。ここで方針としては、今回導入したContact Form 7はさておきなるべく不要なプラグインを増やしたくないのと、必要のないページにはreCAPTCHAを適用させたくないということで、下記の方針で導入しました。
- reCAPTCHAコード自体は、Contact Form 7の機能にて実装
- reCAPTCHAを必要なフォームだけ(今回は投稿ページにあるコメント欄と問い合わせフォームのみ)に適用
- reCAPTCHAのバッジは基本は非表示とし、必要なページには文言を表記とする
ということで下記サイトを参考にさせていただきました。
さすがにまんまのコピーだけではないのですが、下記の条件分岐のページを参考にすると大体、やりたいことは出来ると思います。
またのバッジは一応残しつつも、消去しても対応できるように文言を表示する必要があります。下記のサイトを参考に、ヘッダーに記述してみました。
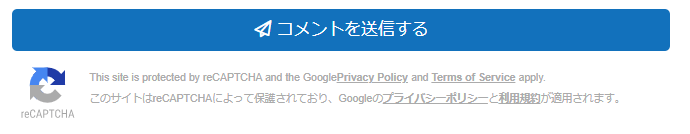
ヘッダーに記載があれば規約上は問題ないとのことですが、一応、ユーザーの方に明示的に理解してもらうために、reCAPTCHAを適用してみたページ(投稿ページと固定ページのコメント欄と問い合わせフォームなど)には、下記のようなバッジと文言を送信ボタンの下に表記しています。
Contact Form 7のプラグインもお問い合わせページ以外は読み込まないようにする処理も、下記サイトを参考に実装しています。
コメント欄のカスタマイズ
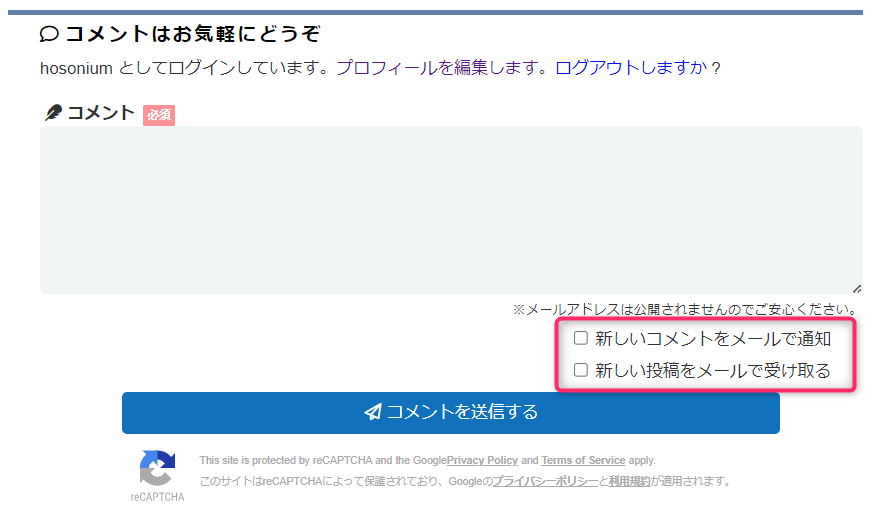
見ていたサイトでコメント欄のカスタマイズというものもあり、もののついてですので、下記サイトを参考にコメント欄(入力フォーム)もアップデートしてみました。
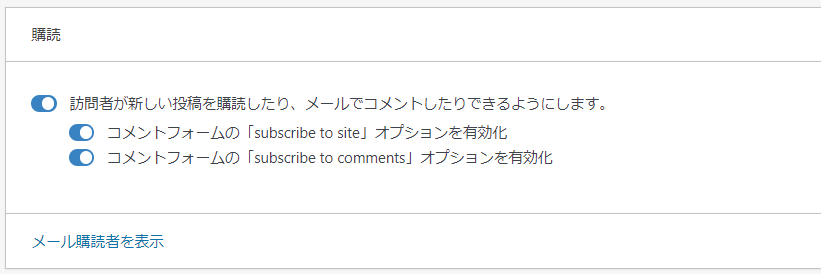
自分の備忘録として、ログインユーザーの場合に見慣れない2つのオプションチェックボックス表示されていました。
これはどうやらプラグインであるJetpackにある購読オプションのようで、プラグインの設定画面から下記のチェックを外すことで非表示にできます。


















コメントはお気軽にどうぞ